 Home
Articles
Notes
Home
Articles
Notes
I discovered in 2011 that I had won the genetic lottery: I am suffering from Retinis Pigmentosa. Since, my vision overall has been declining (worsening eyesight, narrowing field of view, loss of night vision), and my photophobia increased by a lot. The condition has reached a level where a moderate amount of light is not just uncomfortable, but really painful. And that is true from any kind of light, which includes light from screens as well.
To dim the light coming from the screen, I have to use a dark theme in every application/website I use. The consequence of that is if your application/website does not have a dark theme, I cannot use it. Thus dark theme is not just about aesthetic, but a core accessibility feature.
As a software engineer, I spend a lot of time in Emacs and my terminal, and for them, the problem is handled. Emacs has very good dark themes such as ef-themes or the modus-vivendi theme. For PDF reader, I use inverted colors. With that mode, pictures are obviously very distorted, but overall it does a good enough job.
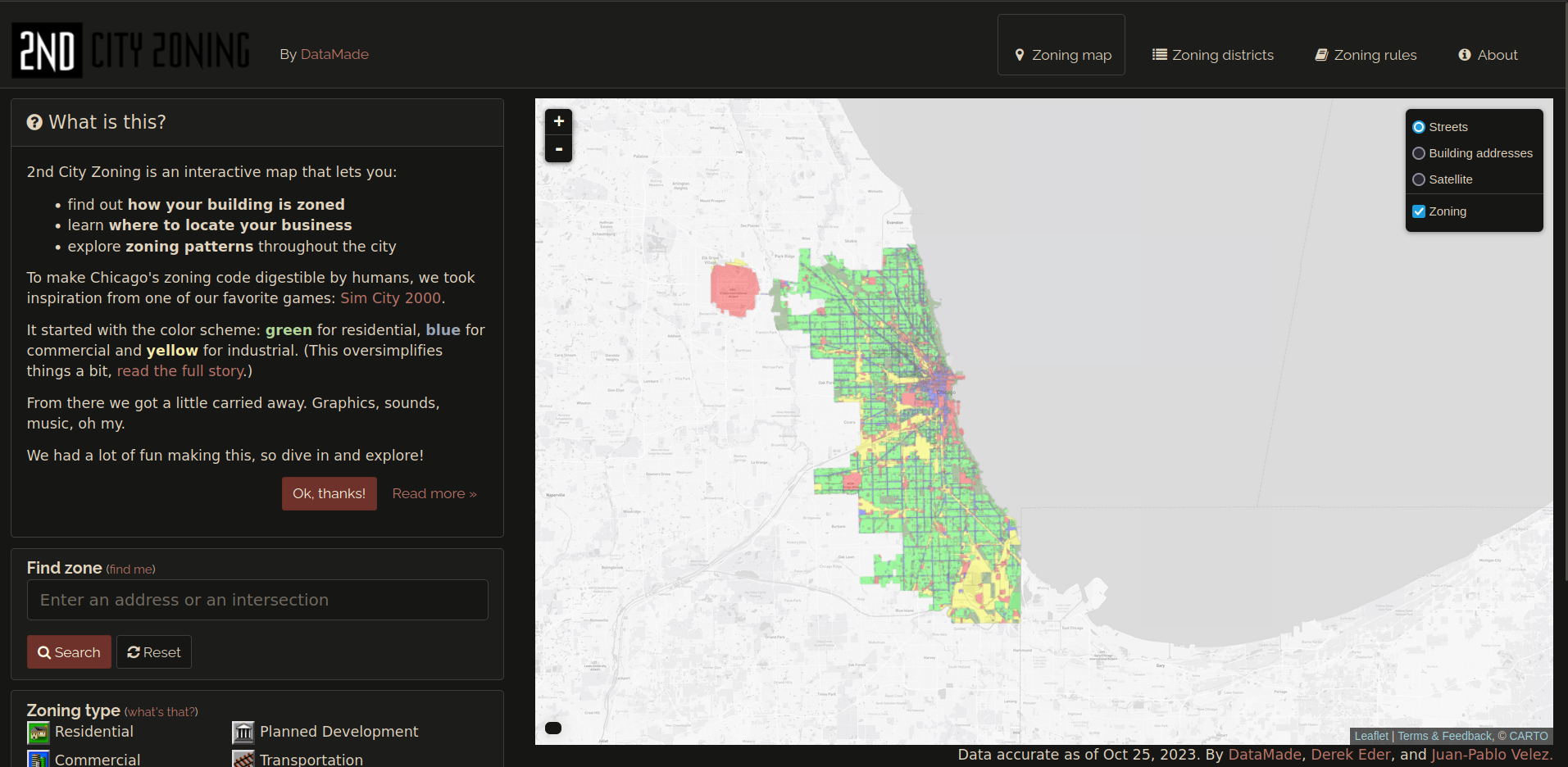
At the browser level, the situation is more nuanced. Many sites have a white theme and do no offer another theme, but dark reader can generate dark modes for them on the fly. This tool is for me a live-saver but unfortunately, the situation is not ideal:


Outside of this core set of applications, using a new desktop app is a gamble:
On mobile, things are not really better, but nor worse. I have set my phone to always use a dark theme. Most of the applications from Fdroid will pick it, or have their own theme to enable, But there a few (mandatory) applications (think banking, credit card management) that lack such thing, and are only usable with screen brightness to a minimum.
So please fellow developers, help spread the darkness to make the world more inclusive.